まあです。
物販用のボタンリンクにマイクロコピーをかんたんに運用したくて、Rinkerからポチップに乗り換えることにしました。
ネットで調べてみると、Rinkerを導入していれば「ポチリン」というプラグインで移行できることがわかったので、実際にポチップ(Pochipp)に移行してみました。
移行した記事を確認してみたところ、想定外のデザインになっていて、見た目が崩れていました。
ネットで調べても同じ現象となっている人を見つけられず、試行錯誤して解決したので、課題と対処方法を展開します。

移行直後の問題は大きく2つありました。
ポチップの設定をいくら変更してみても、変化がなかったので原因がわからず困り果てました。
同じ現象に遭遇した人のヒントになれば嬉しいです。
デザインが崩れてしまった環境
- WordPress 5.8.2
- テーマ:JIN バージョン2.650
- Pochipp バージョン1.5.0
- クラシックエディターで書いた記事がある
- ブロックエディターとクラシックエディターの両方を使っている
デザインが崩れている問題と対処方法

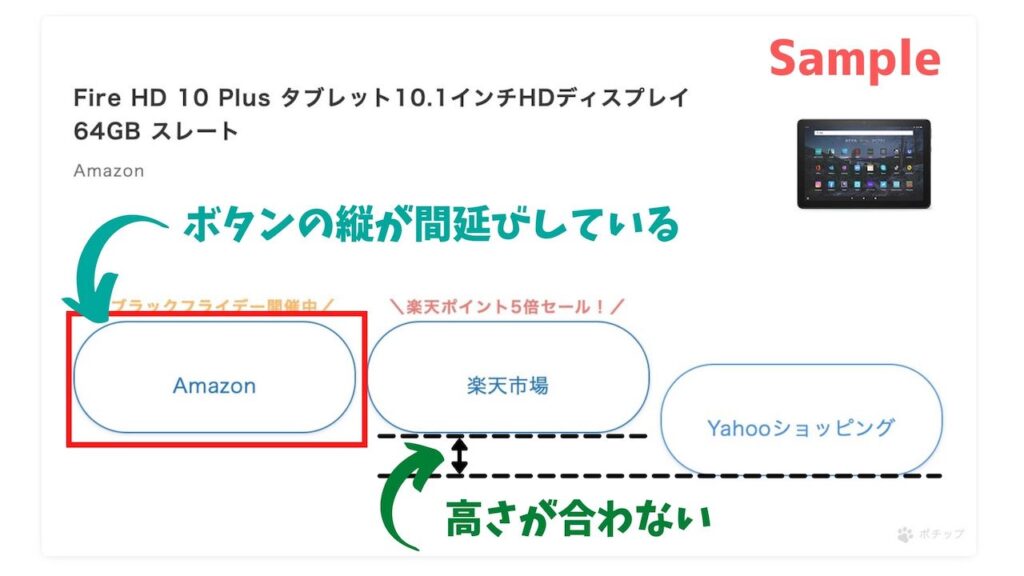
Rinkerからポチップへ移行できるプラグインのポチリンを動かした直後に、記事を見てみるとボタンのサイズが、思ってたよりも縦長になっていて、モサッとしている印象を受けました。
設定をいじってみて、マイクロコピーをつけてみたところ、横並びのボタンの縦位置まで崩れてしまいました。
一通りの設定を変更してみましたが、代わり映えすることなく、崩れたままでした。
デザインが崩れいている問題

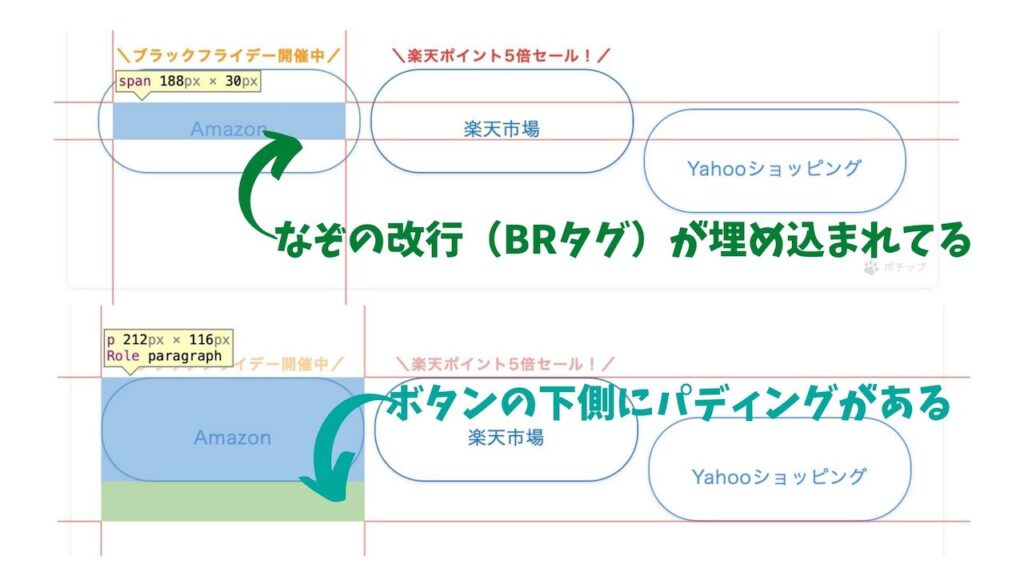
ブラウザの開発(検証)ツールを使ってみてみると、ボタンのHTMLに、なぞの<BR>タグが3つも入っていて、ボタンが縦方向に大きくなっているのがわかりました。
ボタンの縦位置ずれているのは、下側にパディングが入っていることがわかりました。
デザイン崩れを起こしている原因
ポチップの設定を一通り触ってみたが変化がなかったので、原因の切り分けのために以下のことを試しました。
- ポチップのプラグインの無効化→有効化
- ポチップの再インストール
- ブラウザのキャッシュクリア、再読み込み
- CSSでパディングを打ち消す(2remあったのを0remで上書き)
一般的に考えられそうな対処法を3つ試しましたが、効果がありませんでした。
4つ目のCSSの上書きで高さズレの問題は解決できましたが、ボタンの高さの問題は解決できませんでした。
WordPressのテーマとの相性の問題なのか思い、ネット上を検索してみると、ポチップはクラシックエディターに対応していないことがわかりました。
普通、プラグインをインストールする前に、きちんと調べるだろ
開発者のツイートをみると、今後も対応するつもりもないようです。
クラシックエディターに対応していないのに、クラシックエディタでショートコードを使って広告を貼れていることに違和感を感じました。
崩れたボタンデザインの対処方法
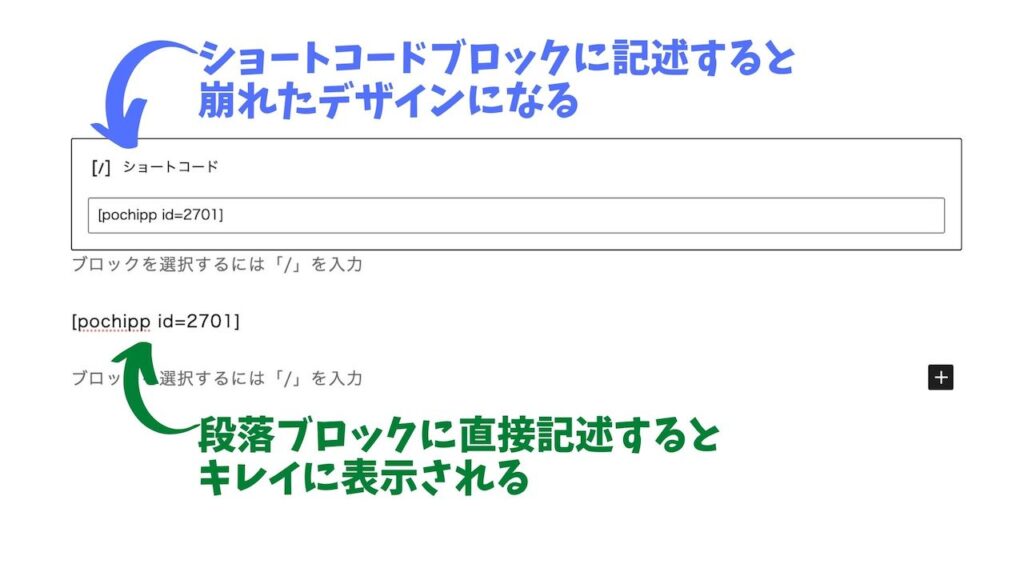
ブロックエディタの場合はショートコードでもうまくいっているケースがネット上の情報はあるのですが、私の環境(JIN+ブロックエディタ)では、表示が崩れてしまいました。
試しにブロックエディターでポチップブロックを新たに作ったところ、期待通りのデザインで表示することができました。
新たに作った広告ではキレイに表示されるので、使い方の問題だと判断しました
クラシックエディターとブロックエディター(グーテンベルグ)の両方を使っている場合、結局ブロックエディターに変換してあげる必要がありました。
ブロックエディターで作成した記事の場合の対処
ポチリンでRinkerからポチップへの移行が完了した状態ですと、一律でショートコードがポチップ用に置換されています。
対処方法:ショートコードのブロックからポチップブロックに置き換える
ブロックエディターの記事の編集画面で、対象箇所を表示させると、Rinkerからポチップへ変換されているのがわかります。


ポチリンで移行するとショートコードが、ポチップ用のショートコード「[pochipp id=”2701″]」と変わりますが、そのままだとデザインが崩れてしまってました。
ショートコードのブロックを削除してポチップブロックを追加するだけで張替えは完了です。

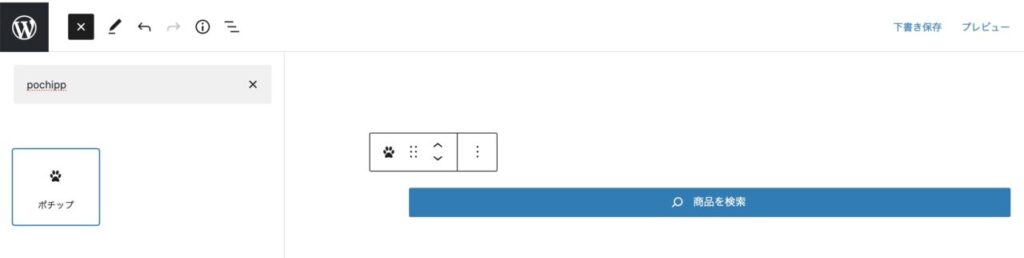
ブロッグの追加で、ポチップを選択すると、「商品を検索」のボタンが出てくるので、こちらから商品を検索したり、登録済みの商品を選択するだけでポチップブロックでの操作はおしまいです。
おまけ ポチップブロックに置き換えないやりかた
正規のやり方ではないかもですが、ショートコードを段落ブロックに、直接書いてもキレイに表示されました。

このやり方は、Wordpressのテーマによって変わるのではないかと思いました。
クラッシクエディターで作成した記事の場合の対処
クラシックエディタで作成した記事の場合は、ショートコードでポチップを貼ること以外の方法がなく、根本的な解決策を見つけられません。(そもそもクラシックエディタに対応していないので当たり前ですが・・・)
WordPressやテーマ、プラグインのプログラムを変更すれば対応できるかもしれませんが、そこまでしてクラシックエディタにこだわりもなく、プログラム改修は断念しました。
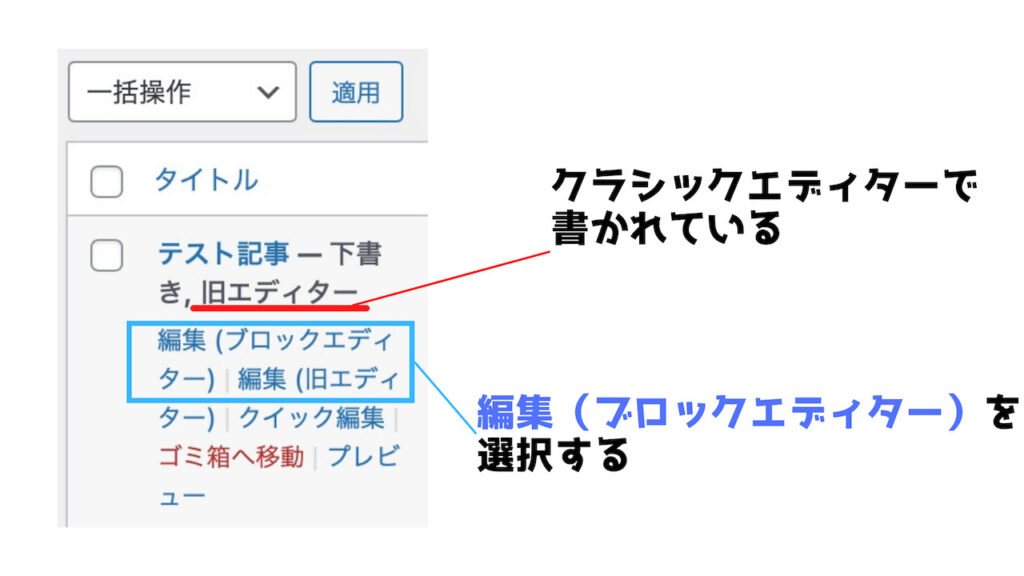
対処方法:投稿一覧から、ブロックエディタで編集して、ブロックへ変換する
クラシックエディターで作成してた投稿は、「旧エディター」と表現されているので、ここで「編集(ブロックエディター)」を選択することで、ブロックエディターで編集できるようになります。

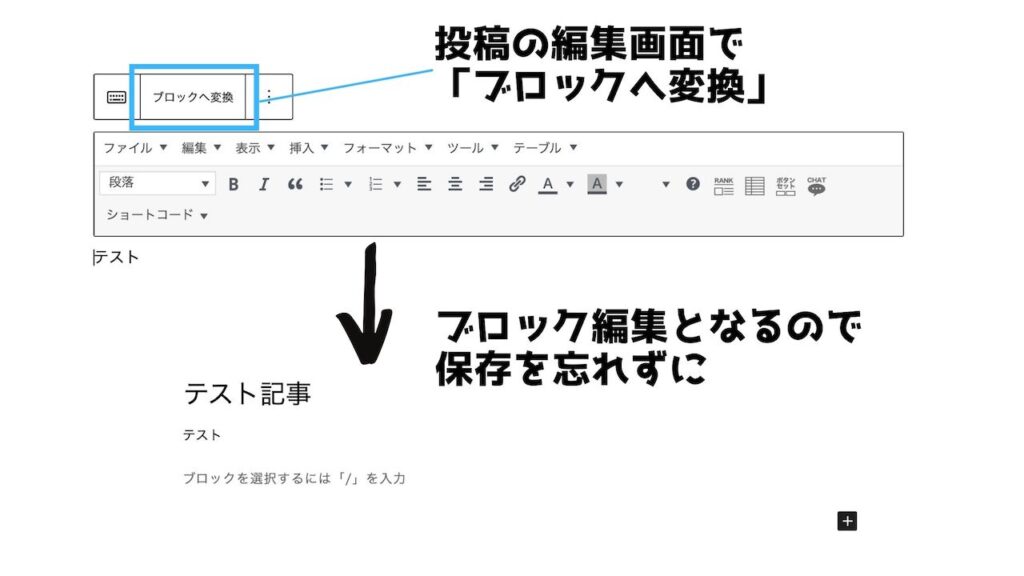
ブロックエディターで開いたら、必要な箇所をブロックに変更すれば、変換が完了します。

ブロックエディタに変換した後に、ショートコードブロックからポチップブロックに置き換えれば、ポチップへの変更もおしまいです。
まとめ
商品リンクを作成するプラグインのRinkerからポチップへの移行はプラグイン1つで行うことができるが、デザインが崩れてしまう場合があります。
必ずしもすべて人が該当するとは考えていませんが、遭遇してしまった場合の対処法を記載しました。
- ポチップ(Pochipp)は、クラシックエディターには対応していない
- Rinkerからの移行プラグイン「ポチリン」で移行したときは記事のチェックはおこなうこと
- ブロックエディターの場合、ポチップのブロックに貼り直すのが確実
- クラシックエディターで作った投稿は、ブロックエディターに変換が必要
- 他にも対処法がありそうだが、Wordpressのテーマによって違いがありそう
Rinkerからポチップ(pochipp)に乗り換えることで発生したデザイン崩れの対処法を記載しました。
少しでも参考になると嬉しいです。

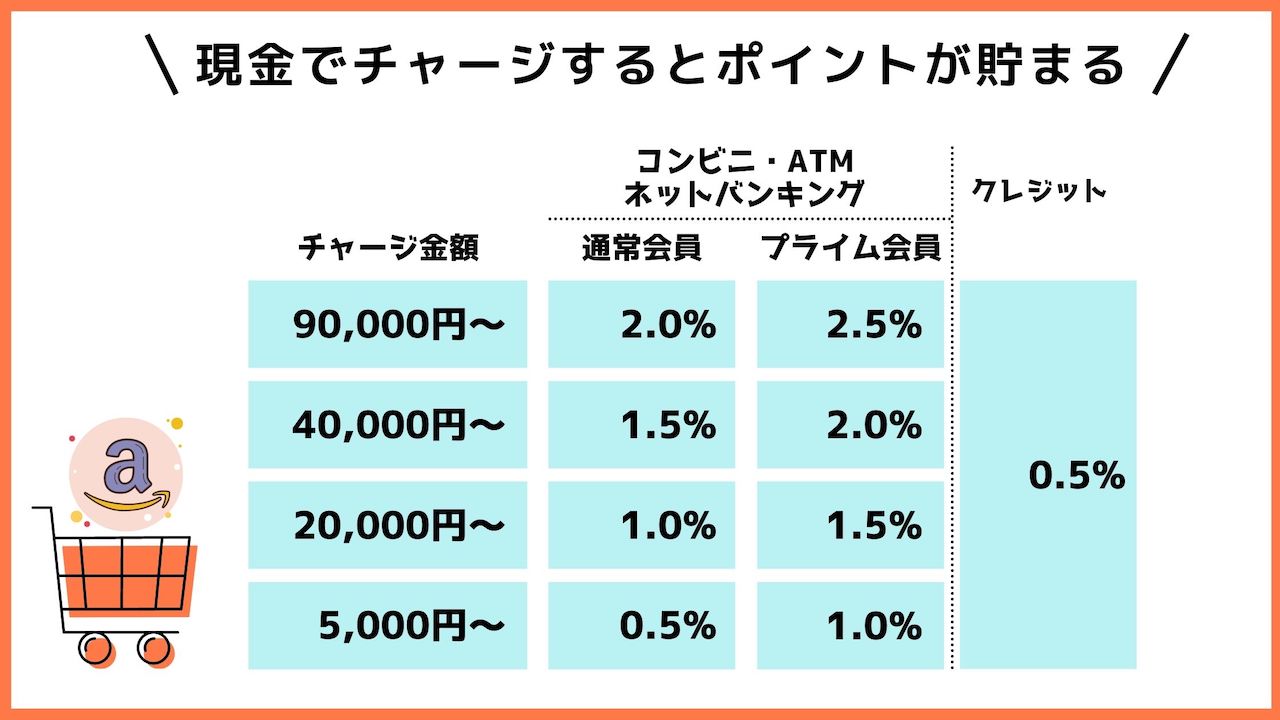
Amazonでお買い物する前に、現金でチャージすると金額に応じてポイントが貯まります!
チャージ方法は、コンビニ・ATM・ネットバンキングで行うとポイント率が高めです。
クレジットカードでチャージする場合は、キャンペーンサイトを参照してください。
チャージ金額の有効期限は10年あるので、Amazonを普段使いしているならチャージして買い物するのがお得です。
90,000円チャージすれば、2,250ポイント貯まります。